User Interface Audit & Redesign
Project Overview & Context:
Le Petite Sprout is a small jewelry business that also sells some clothes as well. It caters to various demographics, especially certain fanbases of incredibly popular artists whose fans would want subtle but meaningful and elegant merchandise that still shows off how much they love and care about their favorite artists.
Below is the process I used to develop the designs as well as a much more in-depth analysis of them that goes piece by piece on various new design decisions comparing previous and new designs.
Video Presentation:
Project Duration
1 Month
Business
Le Petite Sprout
The Process
1
Heuristics
It's crucial to first identify the main heuristic violations the website has, as that will then give us a guide to what is of priority when redesigning.
2
Strategy
The next step is to strategize and plan on how we would want the flow of progress to go, such as how many drafts to do and how to go about redesigning.
3
Design
The third step is to finally begin designing, going through trial and error, and developing various versions to ultimately determine what fits best in terms of how it puts the user’s experience first while also encompassing the business's branding and personality.
4
Result & Prototype
Finally, we have a completed prototype that showcases the flow of things and also looks back and compares the heuristic violations that have been fixed now, offering new design possibilities.
Homeage
This is the redesign of the homepage, where I redid their logo, making it front and center and added some sprouts to it to complement branding and give it more personality. I also included the menu right underneath for easy access to the variety of pages.
Before
After
This is the original website homepage, and as it’s clear to see the clutter that it has is sort of bombarding the eyes. It’s difficult to see the logo so small in the top left corner and the menu isn’t readily accessible either.
About Page
In the redesign, everything is now much more spread out evenly with these rounded corner squares that hold all of the information. I also took the liberty to include the business’s mission statement, which was originally in the footer. Now this creates a more concise and cohesive look that displays who the company is and what they stand for.
Before
After
As we can see here, everything is very scrunched together, hard to read and further restricting flow for the user. Also, with the picture in the left corner, it just feels as if it was thrown in there without much thought, leaving a lot of dead space.
Donations Page
In the redesign, I spread everything out and gave each organization its own bubble, allowing it to shine and for it to be better perceived by users. Ideally, I would also want those bubbles to have links backed up to the designated organization so users could go straight to those websites to learn more if they so desire.
Before
After
Similar to the “About” page everything was really close together making it difficult not only to interpret but also straining on the eyes. The image of the organizations the business donates too were also all scrunched together in one single image leading to a lot of dead space on the right.
Jewelry Page
In the redesign I fixed the filters creating a bar for them at the top where users will find a drop down menu to chose whatever they need and with that stretched out the products themselves allowing for them to be the focal point and this led there to no longer be any dead space.
Before
After
The original ‘Jewelry’ page’s main issue stemmed from the filters as they did not allow for many options and with them being so limited on the left corner gave way to more dead space on the left side of the page.
Collections Page
In the redesign, I decided to only have the actual collections that they have as well as created some tag lines for each one that showcase who the collections are for or who they could interest.
Before
After
In the original collections page, it was incredibly difficult to get to rather than having certain specific collections on the page they essentially just had every category of products that they sell.
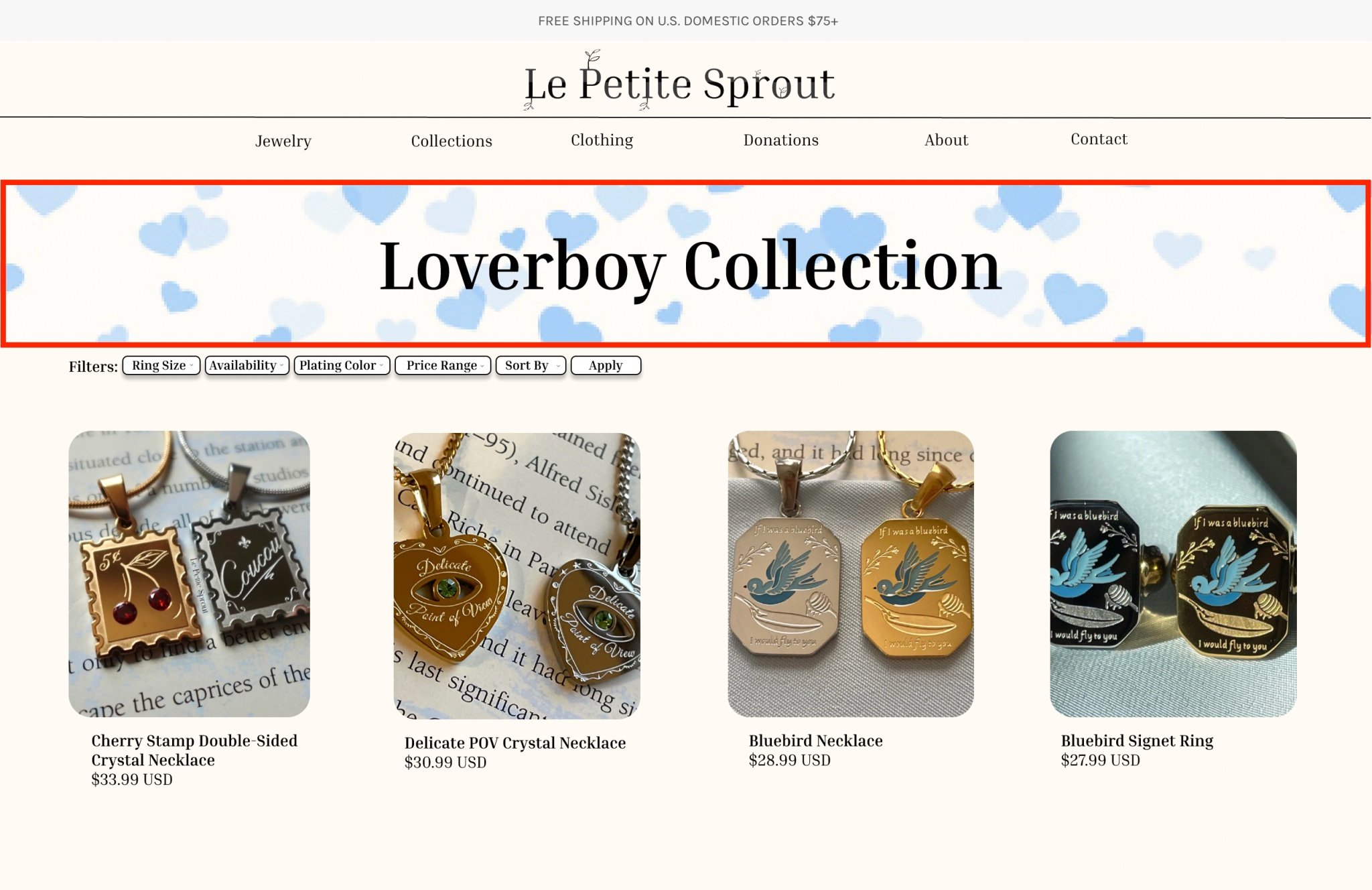
Loverboy Collection Page
In the redesign, I decided to create a banner that would be representative of the collection and spaced out the products whilst including the new filter bar at the top, below the banner.
Before
After
The original “Loverboy Collection” page didn’t actually have anything alluding to the fact that this was the collection which can be confusing especially with it basically looking identical to the regular ‘Jewelry’ page.
For the other two collections, the main difference was similar to this, as it was mainly adding some headers as the ones shown on the left.
Footer
In the redesign, I analyzed what was the most crucial information that must be in the footer and included that along with the ‘Newsletter’ sign-up section. I also included their logo on the left to avoid dead space followed by social media links at the bottom.
Before
After
The original footer has too much information on it along with the fact that there is various types of font sizes and font types thus not demonstrating a cohesive design.
In conclusion, these new designs can enhance the websites ease of use and increases flow between various pages. They highlight the most important pieces of information while showcasing them in a bright and captivating manner. The ultimate goal for each of these designs was clarity and allowing the business’s personality to shine through simple and classic yet dynamic designs. Demonstrating the importance of a river like flow that takes users from page to page with ease.